Squareは米国Block社の提供する決済プラットフォームサービス。カート開発で調べているとトップで引っかかってくるのでいつか開発してやろうと思っていたが、遂にその日が来た。
というわけで、Developer登録をしてチュートリアルを読んで・・・めんどくせぇ。
実は、カート開発は単体で受けると結構いい値段で受注できるのだが、やることはそんなに難しくない。というか、エンドポイントの疎通テストがメインでサービス内でテストも完結する時代だから、AIに聞けばすぐ開発終了してしまうんじゃないかと。
今回作ろうと思っているやつ
僕はレンタカー会社の業務期間システムを開発している。しかし、基本的にスプレッドシートとGASを利用してWebアプリの開発はしていない。
一応、予約情報からメールの下書きにSquareの決済リンクを挿入するもの。GAS全体のワークフローを一応書いておく。
- 受信ボックスから予約メールを定期的にシートに保存
- 保存されたメールの情報をパースし別シートに保存
- 2の過程でメールの下書きを作成
- 2で保存したデータをビジュアライズするためのシートを別途用意
上記のような業務期間システムを開発、メンテナンスしている。今回は、
GASでスプレッドシート内に保管されている顧客情報・予約情報を操作することができるので、あとはSquareのエンドポイント開発をすれば実現する。
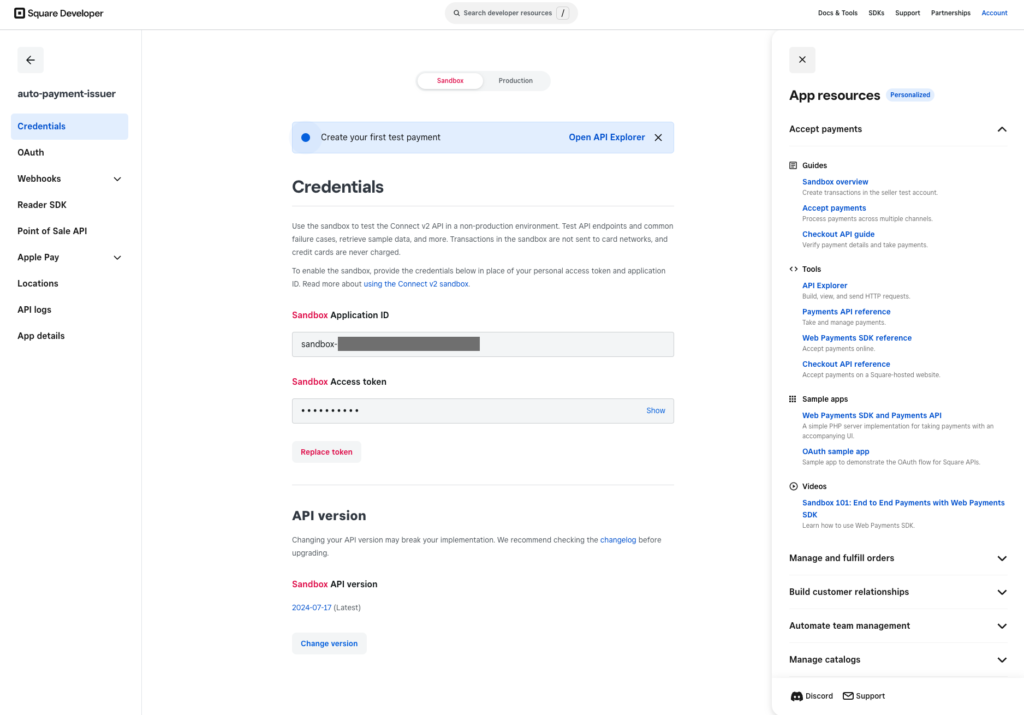
Developerの登録を終えて、Sandboxの確認

OAuthやら何やらを確認して、もう英語だし読みたくないからAIに情報を放り込んで開発して貰おう。
ChatGPT-4oに質問 → せっかくだからGeminiに聞く
まずはGPTに訊く。
決済サービス SquareのAPIを利用した開発をしたいです。 詳しいですか?
いや、ちょっと待てよ、GASだし、gemini売り出し中(2024/8/18現在)だし、訊く相手を変えてみるか・・・
決済サービス SquareのAPIを利用した開発をしたいです。
早ええ!圧倒的にGeminiが早いし回答も充実している。 あと、質問していくうちにわかったのだが、回答のソースの提供もあるしこりゃGeminiの方が今のところ優れているとしか思えない。
ごめん、表現が甘いのでもう一回言い直す。GPT4-oに比べてGeminiの方が回答がぶっちぎりで早い。話にならないほどに。
よし、トークンなどを共有して、コードを作って貰おう(マニュアルNo look状態で)。
以下、Promptと答え
function createSquareLinkPayment() {
// Square APIの認証情報
var accessToken = 'EAAAlxxxxx';
var locationId = 'sandbox-xxxxxxx'; // Sandbox環境のロケーションID
// スプレッドシートからデータを取得(例)
var sheet = SpreadsheetApp.getActiveSheet();
var customerName = sheet.getRange("A2").getValue();
var amount = sheet.getRange("B2").getValue();
var description = sheet.getRange("C2").getValue();
// Squareリンク決済のリクエストを作成
var url = `https://connect.squareupsandbox.com/v2/locations/${locationId}/payments`;
var options = {
'method': 'post',
'headers': {
'Authorization': 'Bearer ' + accessToken,
'Content-Type': 'application/json'
},
'payload': JSON.stringify({
sourceId: 'EXTERNAL',
idempotencyKey: Utilities.getUuid(),
amountMoney: {
amount: amount * 100, // 金額をセント単位に変換
currency: 'JPY'
},
referenceId: customerName,
description: description
})
};
var response = UrlFetchApp.fetch(url, options);
var data = JSON.parse(response.getContentText());
if (data.errors) {
Logger.log('エラーが発生しました: ' + data.errors[0].detail);
return;
}
// 決済リンクを取得
var paymentUrl = data.payment.receipt_url;
// メールを作成
var subject = `PAYMENT - ${customerName}様 - xxxx RENT-A-CAR`;
var body = `お支払いをお願いします。n${paymentUrl}`;
MailApp.sendEmail('宛先のメールアドレス', subject, body);
Logger.log('決済リンクが生成されました:', paymentUrl);
}GASにコピペして実行
速攻怒られる。知ってた。
あと、何かおかしいと思って色々ググった。結局ググってしまったwww AI、万能じゃないぜ。人間様がちゃんと調べていく。
まず、やりたかったことは、「決済リンクを発行する」のだ。調べると、「Create Checkout」を使ってやっているらしい。早速API Explorerで調べると、
「Deprecated = 廃止予定」
えええ。さらに検索・・・
Create payment link おおお、名前の通り、これを探していたんだよ。
SandboxのDashboardのメニューを見るといつも使っている決済リンクという項目がない・・・。よくわからないけど、もうCreate payment linkで開発してみるか。
テスト用のテーブル: 予約一覧
| 顧客名 | 合計金額 | 説明 |
| テスト三郎 | 20000 | 7-8 People's Mini Ban (payment must be made in advance)Advance payment expiration date: 2024/08/08 23:59 (JST)CONTACT ID: D-KVF33Rental period: 10/16-10/23Base price: 80,600 yenNOC Price: 2,500 yenOption Price: 7,500 yenTotal: 90,600 yen |
function createSquareLinkPayment() {
// Square APIの認証情報
var accessToken = 'EAAAxxxxxxx';
var locationId = 'LRJxxxxxxx';
// スプレッドシートからデータを取得(例)
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('予約一覧');
var customerName = sheet.getRange("A2").getValue();
var amount = sheet.getRange("B2").getValue();
var description = sheet.getRange("C2").getValue();
// リクエストボディを作成
var payload = {
"checkout_options": {
"accepted_payment_methods": {
"apple_pay": false,
"google_pay": false,
"cash_app_pay": false,
"afterpay_clearpay": false
}
},
"idempotency_key": Utilities.getUuid(),
"description": description,
"payment_note": "Payment_note_test",
"quick_pay": {
"location_id": locationId,
"name": "PAYMENT - AAAA様 - BBBレンタカー",
"price_money": {
"amount": amount,
"currency": "JPY"
}
}
};
// APIリクエスト
var url = 'https://connect.squareupsandbox.com/v2/online-checkout/payment-links';
var options = {
'method': 'post',
'headers': {
'Authorization': 'Bearer ' + accessToken,
'Content-Type': 'application/json'
},
'payload': JSON.stringify(payload)
};
var response = UrlFetchApp.fetch(url, options);
var data = JSON.parse(response.getContentText());
// 支払いリンクのURLを取得
var paymentLinkUrl = data.payment_link.url;
// メールを作成
var subject = `PAYMENT - ${customerName}様 - SURISUTA RENT-A-CAR`;
var body = `お支払いをお願いします。n${paymentLinkUrl}`;
MailApp.sendEmail('宛先のメールアドレス', subject, body);//GAS関数
console.log('決済リンクが生成されました:', paymentLinkUrl);
}一通り完成。 いつも使っている決済リンクとレイアウトなどが違うが、まぁ、これでいいか。
DeprecatedのCreate checkoutではなく、Create payment linkで開発しよう。 あと、GeminiもChatGPTもハルシネーション(hallucination)を起こすが、Geminiは参考サイトを表示するので助かる。あとぶっちぎってGeminiが早い。
開発者にとってはGeminiが圧倒的に使える。



Comments